微信小程序长按识别二维码
最新开发小程序,需要在小程序中添加二维码,引导用户关注个人微信号。验证发现有人实现了相应功能。现在将原文转载。
我们都知道公众号里的二维码可以长按识别,但是小程序限制比较严格,没有办法实现二维码的长按识别,一直以来我都是这样认为的,微信的官方规则里也是这么写的,直到今天上午,我无意间发现一个小程序里的二维码居然可以长按识别,于是就好奇的去研究了一番,结果还真的可以实现小程序里长按识别二维码。不知道是官方的漏洞还是程序的bug,但是既然这个功能可以实现,那当然要愉快的用上一用啦
小程序使用webview来显示公众号文章
我们知道公众号文章里是自带长按识别二维码的功能的,所以我们要先在小程序里长按识别二维码,就必须在小程序里显示公众号文章,怎么显示公众号文章在小程序里呢,这里我们就要用到webview了。webview使用起来很简单,只需要如下即可。
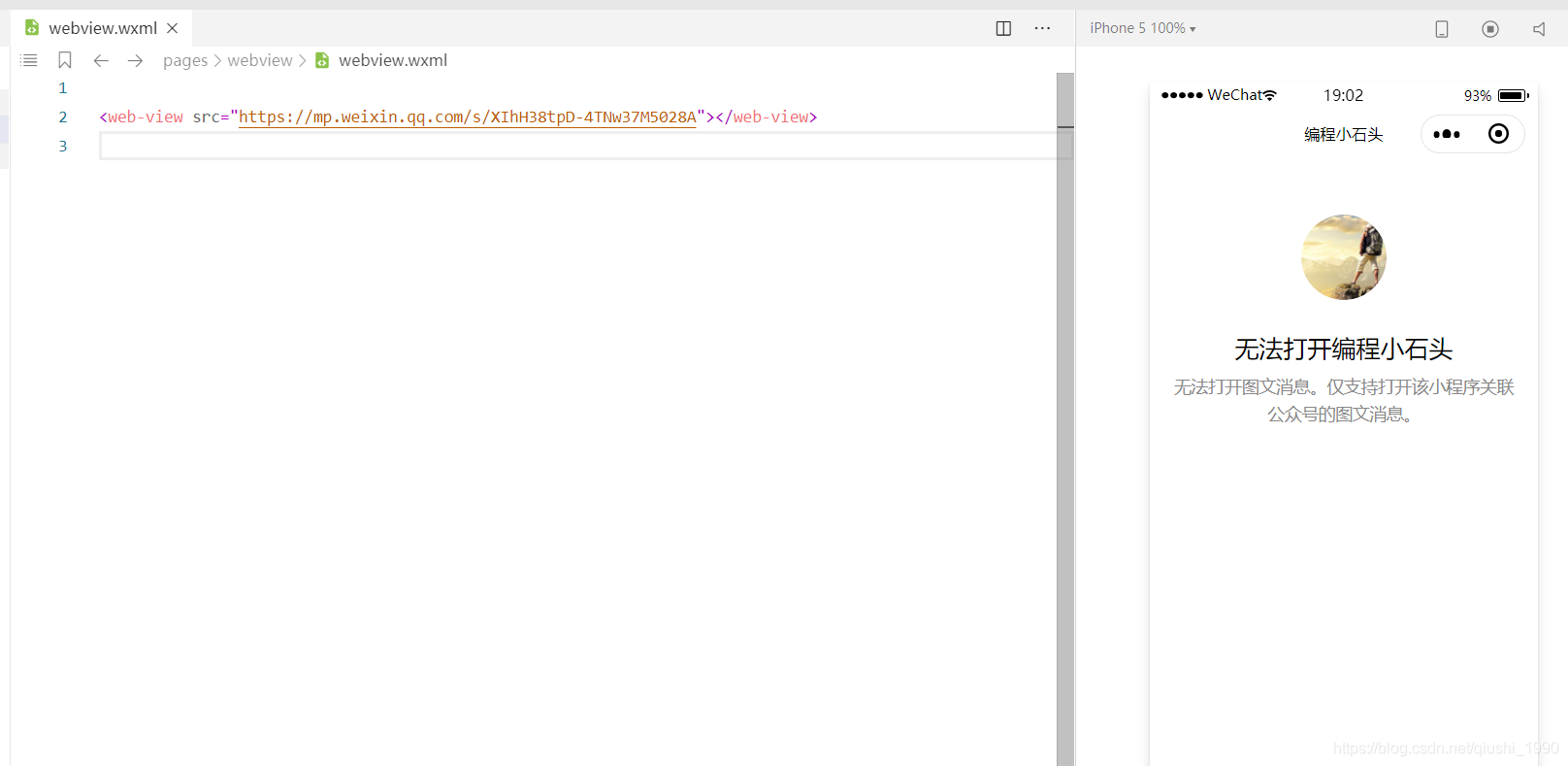
1 | <web-view :src="src"></web-view> |
src就是我们公号文章对应的链接,只需要这样写就完成了代码部分了,后面都是一些配置工作了。
公众号中设置关联小程序
如果你只是随便找个公号文章链接,就放到webview里,会出现以下问题

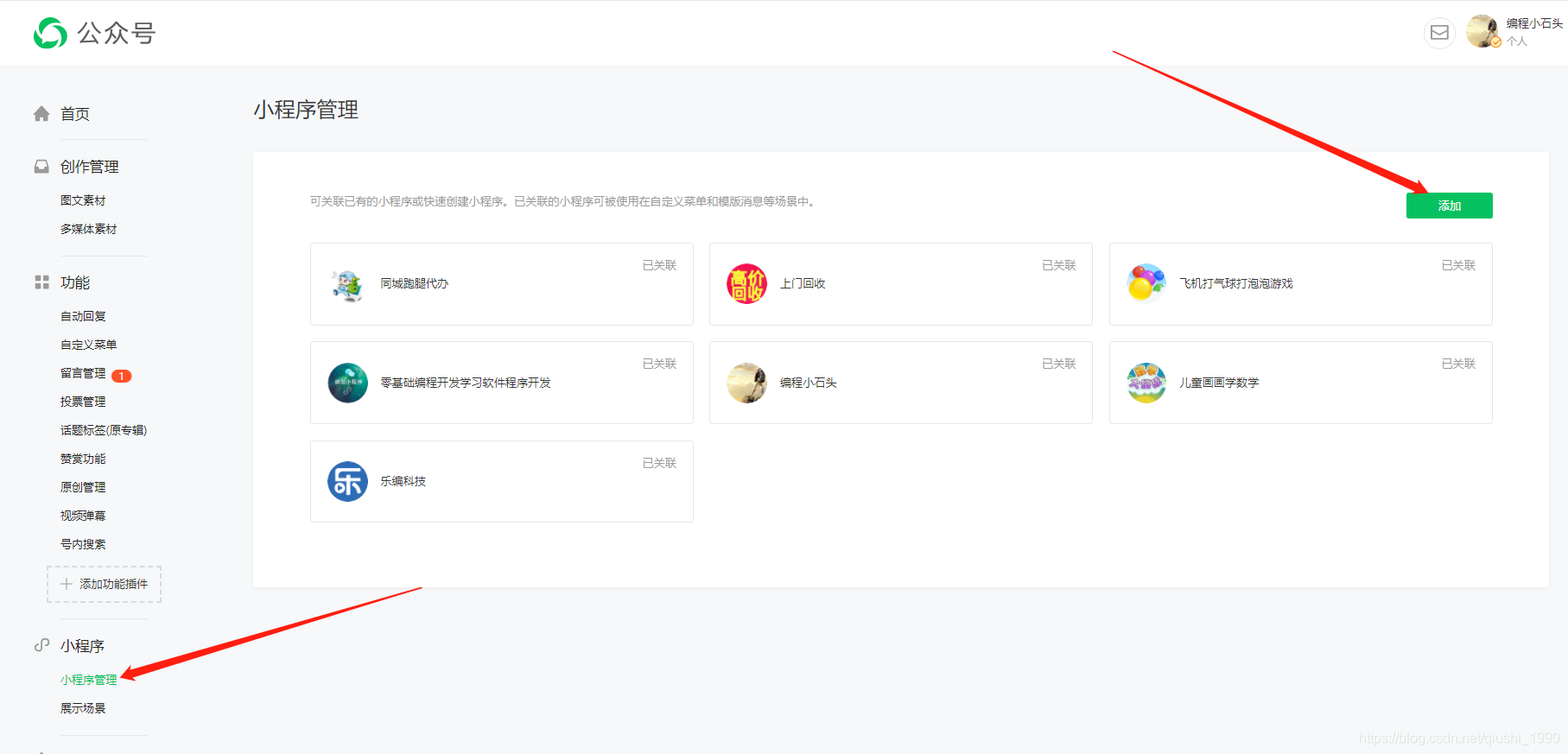
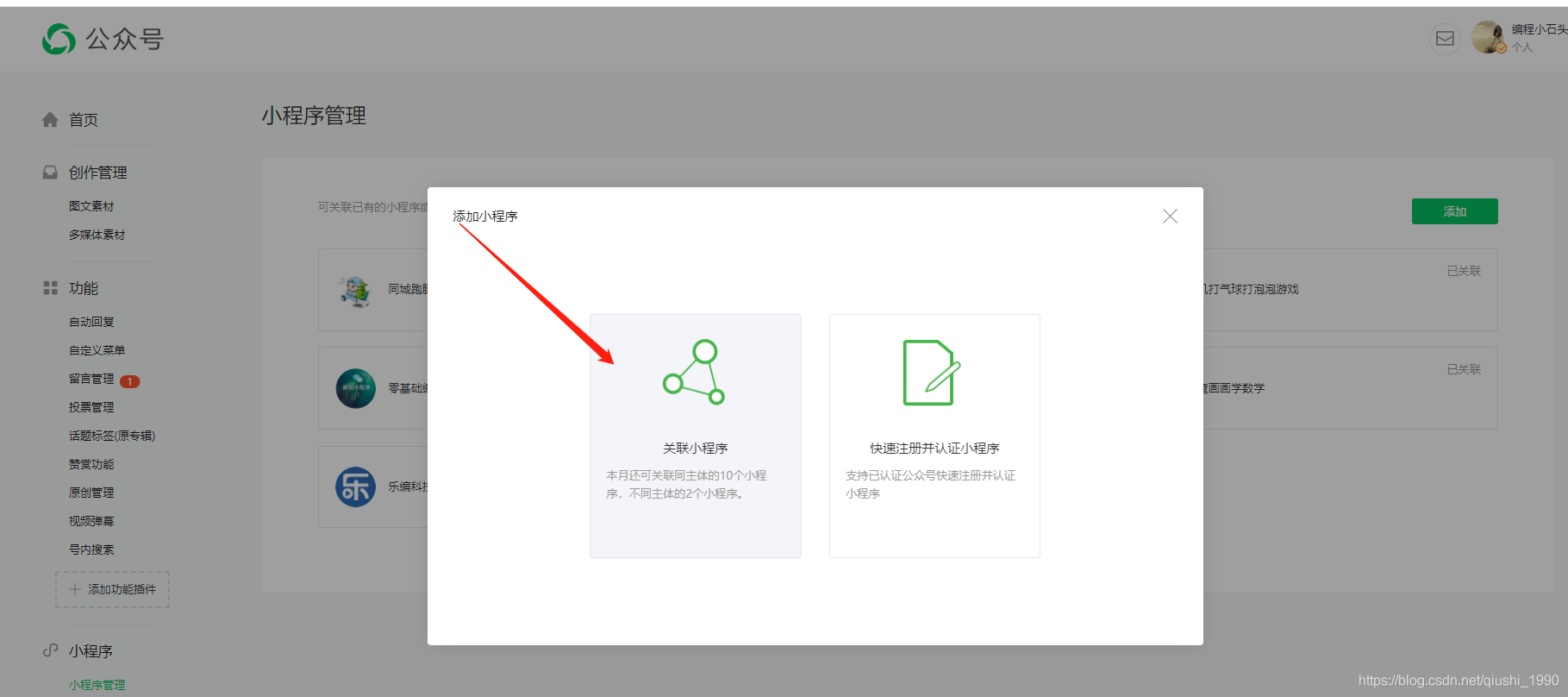
我们就要先在公众号后台把小程序关联上。


测试
设置完就可以直接长按识别了,上面关联后,会有几分钟的延迟,所以最好把开发者工具关闭,然后重新打开下。
可以看到我们在小程序的webview里成功的显示了公众号的文章了。
新页面展示webview
不过,原本我们是希望在页面底部显示二维码,但发现webview会自动显示,所以可以设置一个二维码图片,点击打开到新的页面,在新页面中显示webview。
原文
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 螃蟹壳!
